Reactify have 6 predefined themes which you can see under the src->reducer->settings.js file:
themes: [
{
id: 1,
name: 'primary'
},
{
id: 2,
name: 'secondary'
},
{
id: 3,
name: 'warning'
},
{
id: 4,
name: 'info'
},
{
id: 5,
name: 'danger'
},
{
id: 6,
name: 'success'
}
]
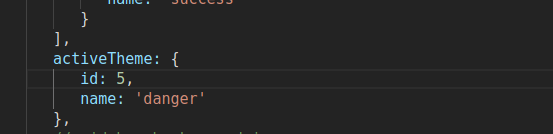
If you want to change the theme then you can copy the themeid & name from the above array and override the value of activeTheme in the same file as is given in the below screenshot:

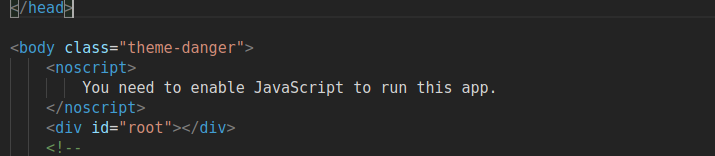
Now open the Reactify->public->index.html file and search for the body tag and add a class with the theme name and save the file. Check the given screenshot for more information:

If you want some other theme then you can pass there class like: theme-info etc.
That’s all about the Theme’s in the Reactify template.
