You can add the component on any page in the template. You need to follow the steps given below:
Step 1: Please add the code given below in the page where you want to add the component.
<CardColumns>
<Card inverse color="danger">
<CardBody>
<CardTitle>Card title</CardTitle>
<CardSubtitle>Card subtitle</CardSubtitle>
<CardText>This card has supporting text below as a natural lead-in to additional content</CardText>
<Button variant="contained" color="default">Button</Button>
</CardBody>
</Card>
<Card>
<CardImg top width="100%" src={require('Assets/img/gallery-7.jpg')} className="img-fluid" alt="Cardimage cap" />
<CardBody>
<CardTitle>Card title</CardTitle>
<CardSubtitle>Card subtitle</CardSubtitle>
<CardText>This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</CardText>
<Button variant="contained" color="primary" className="text-white">Button</Button>
</CardBody>
</Card>
<Card inverse color="success">
<CardBody>
<CardTitle>Card title</CardTitle>
<CardSubtitle>Card subtitle</CardSubtitle>
<CardText>This card has supporting text below as a natural lead-in to additional content. </CardText>
<Button variant="contained" color="default">Button</Button>
</CardBody>
</Card>
<Card inverse color="danger">
<CardBody>
<CardTitle>Card title</CardTitle>
<CardSubtitle>Card subtitle</CardSubtitle>
<CardText>This card has supporting text below as a natural lead-in to additional content.</CardText>
<Button variant="contained" color="default">Button</Button>
</CardBody>
</Card>
</CardColumns>
Step 2: Now Import the component from its parent library.
import {
Card,
CardImg,
CardText,
CardBody,
CardTitle,
CardSubtitle,
CardColumns,
Button
} from 'reactstrap';
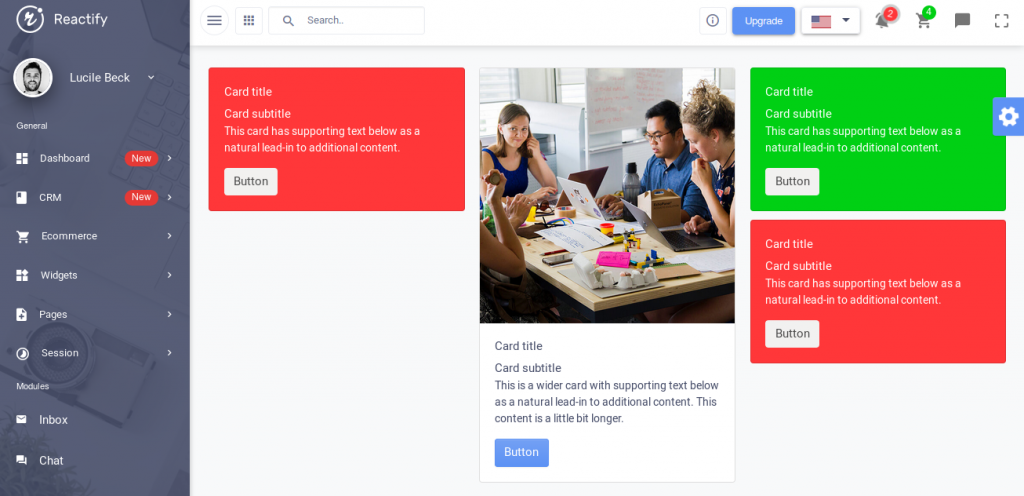
We have given you an example of adding cards in masonary layout on the Ecommerce Dashboard.

You can check some other cards in masonary layout below. For adding any of the below layout in the template, please check their relative code in the src->routes->components->card-masonry->index.js file.
