You can add the component on any page in the template. You need to follow the steps given below:
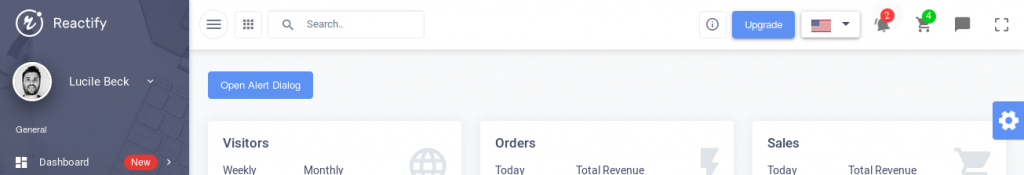
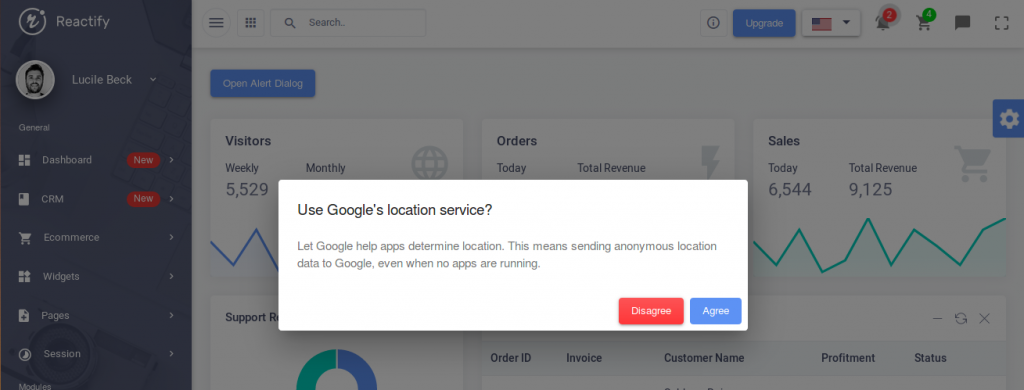
Step 1: You need to create a state and functions to handle it’s events. Also you need to add the code of dialog in the page where you want to add the component. Please check the code snippet given below, we have added the dialog in the Ecommerce Dashboard:
/**
* Ecommerce Dashboard
*/
import React, { Component } from 'react'
...
export default class EcommerceDashboard extends Component {
// Dialog state
state = {
open: false
}
// Dialog Functions
handleClickOpen() {
this.setState({ open: true });
};
handleClose() {
this.setState({ open: false });
};
render() {
...
<div className="col-sm-6 col-md-12 mb-30">
// Dialog Code
<div>
<Button variant="contained" onClick={() => this.handleClickOpen()} color="primary" className="text-white">Open alert dialog</Button>
<Dialog open={this.state.open} onClose={() => this.handleClose()} aria-labelledby="alert-dialog-title" aria-describedby="alert-dialog-description">
<DialogTitle id="alert-dialog-title">{"Use Google's location service?"}</DialogTitle>
<DialogContent>
<DialogContentText id="alert-dialog-description">Let Google help apps determine location. This means sending anonymous location data to Google, even when no apps are running.</DialogContentText>
</DialogContent>
<DialogActions>
<Button variant="contained" onClick={() => this.handleClose()} className="btn-danger text-white"> Disagree </Button>
<Button variant="contained" onClick={() => this.handleClose()} color="primary" className="text-white" autoFocus> Agree </Button>
</DialogActions>
</Dialog>
</div>
</div>
...
Step 2: Now Import the component from its parent library.Add filenamePlain Text
import Button from '@material-ui/core/Button';
import Dialog from '@material-ui/core/Dialog';
import DialogActions from '@material-ui/core/DialogActions';
import DialogContent from '@material-ui/core/DialogContent';
import DialogContentText from '@material-ui/core/DialogContentText';
import DialogTitle from '@material-ui/core/DialogTitle';
We have given you an example of adding a simple dialog on the Ecommerce Dashboard.


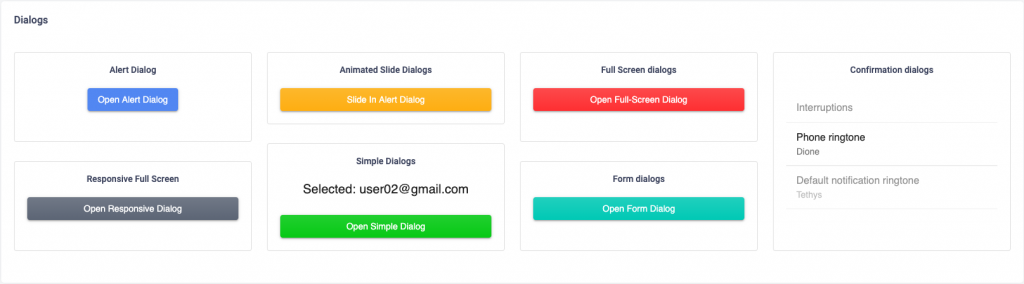
You can check some other layouts of dialogs below. For adding any of the below layout in the template, please check their relative code in the src->routes->components->dialog->component folder.