You can add the component on any page in the template. You need to follow the steps given below:
Step 1: Please add the code given below in the page where you want to add the component.
<List className="p-0">
<ListItem button>
<ListItemIcon><i className="zmdi zmdi-inbox zmdi-hc-lg"></i></ListItemIcon>
<ListItemText primary="Inbox (2)" />
</ListItem>
<Divider />
<ListItem button>
<ListItemIcon><i className="zmdi zmdi-folder-star-alt zmdi-hc-lg"></i></ListItemIcon>
<ListItemText primary="Drafts" />
</ListItem>
</List>
Step 2: Now Import the component from its parent library.
import List from '@material-ui/core/List';
import ListItem from '@material-ui/core/ListItem';
import ListItemText from '@material-ui/core/ListItemText';
import ListItemIcon from '@material-ui/core/ListItemIcon';
import Divider from '@material-ui/core/Divider';
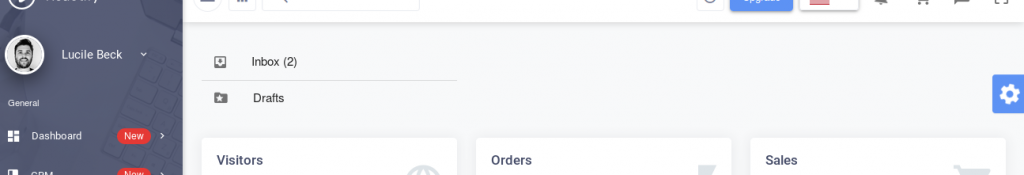
We have given you an example of adding a simple list divider on the Ecommerce Dashboard.

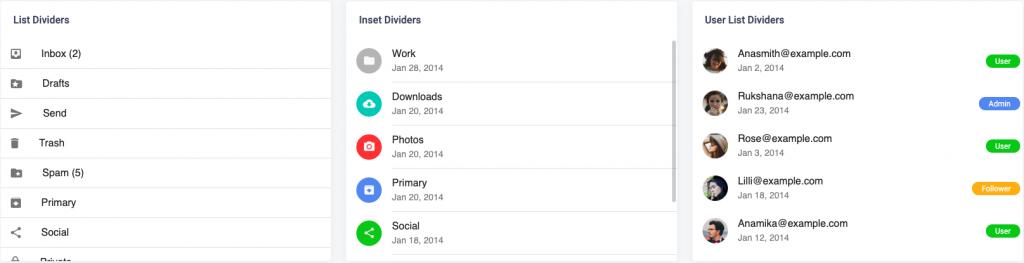
You can check some other layouts of dividers below. For adding any of the below layout in the template, please check their relative code in the src->routes->components->dividers->components folder.