You can add the component on any page in the template. You need to follow the steps given below:
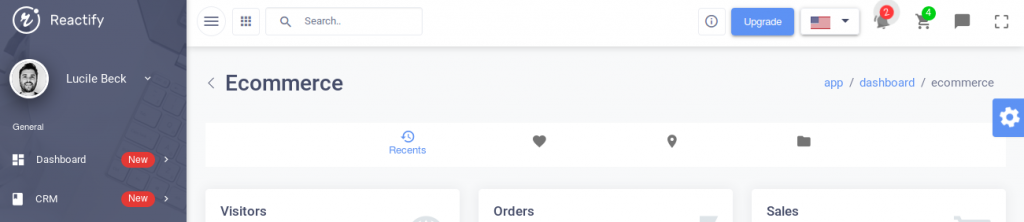
Step 1: You need to create a state, a function for change bottom navigation value. Also you need to add the code of bottom navigation in the page where you want to add the component. Please check the code snippet given below, we have added the bottom navigation in the Ecommerce Dashboard:
import React, { Component } from 'react'
...
export default class EcommerceDashboard extends Component {
// Bottom Navigation State
state = {
example1: 'recents'
}
// Bottom Navigation Function
/**
* Hanlde Change Tab
*/
handleChange = (key, value) => {
this.setState({ [key]: value });
}
render() {
...
// De-structure the state
const { example1 } = this.state;
return (
<div className="ecom-dashboard-wrapper">
...
<div className="row">
<div className="col-sm-6 col-md-12 mb-30"><div>
// Bottom Navigation Code
<BottomNavigation value={example1} onChange={(e, value) => this.handleChange('example1',value)}>
<BottomNavigationAction label="Recents" value="recents" icon={<i className="zmdi zmdi-time-restore zmdi-hc-lg"></i>} />
<BottomNavigationAction label="Favorites" value="favorites" icon={<i className="zmdi zmdi-favorite zmdi-hc-lg"></i>} />
<BottomNavigationAction label="Nearby" value="nearby" icon={<i className="zmdi zmdi-pin zmdi-hc-lg"></i>} />
<BottomNavigationAction label="Folder" value="folder" icon={<i className="zmdi zmdi-folder zmdi-hc-lg"></i>} />
</BottomNavigation>
</div>
</div>
</div>
...
Step 2: Now Import the component from its parent library.
import BottomNavigation from '@material-ui/core/BottomNavigation';
import BottomNavigationAction from '@material-ui/core/BottomNavigationAction';
We have given you an example of adding a bottom navigation with no label on the Ecommerce Dashboard.

You can check some other layouts of bottom navigation below. For adding any of the below layout in the template, please check their relative code in the src->routes->components->bottom-navigation->index.js file.