You can add the component on any page in the template. You need to follow the steps given below:
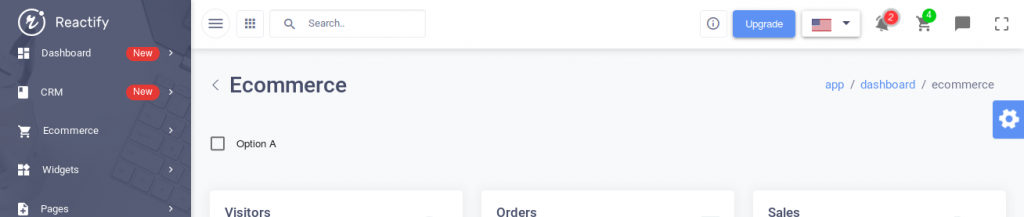
Step 1: You need to create a state and function to handle it’s event. Also you need to add the code of checkbox in the page where you want to add the component. Please check the code snippet given below, we have added the checkbox in the Ecommerce Dashboard:
/**
* Ecommerce Dashboard
*/
import React, { Component } from 'react'
...
export default class EcommerceDashboard extends Component {
// Checkbox State
state = {
checkedA: false,
};
// Checkbox Function
handleChange = name => (event, checked) => {
this.setState({ [name]: checked });
};
render() {
....
// Checkbox Code
<div>
<FormGroup>
<FormControlLabel control={
<Checkbox color="primary" checked={this.state.checkedA} onChange={this.handleChange('checkedA')} value="checkedA" />
} label="Option A"
/>
</FormGroup>
</div>
...
Step 2: Now Import the component from its parent library.
import FormGroup from '@material-ui/core/FormGroup';
import FormControlLabel from '@material-ui/core/FormControlLabel';
import Checkbox from '@material-ui/core/Checkbox';
We have given you an example of adding a simple checkbox on the Ecommerce Dashboard.

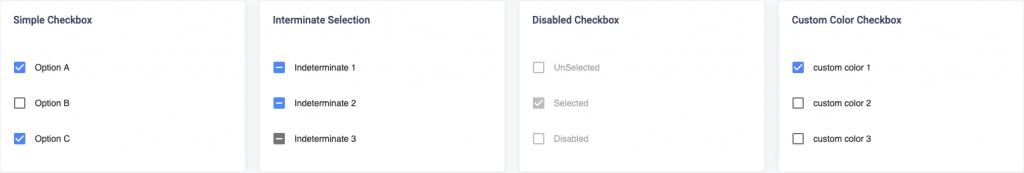
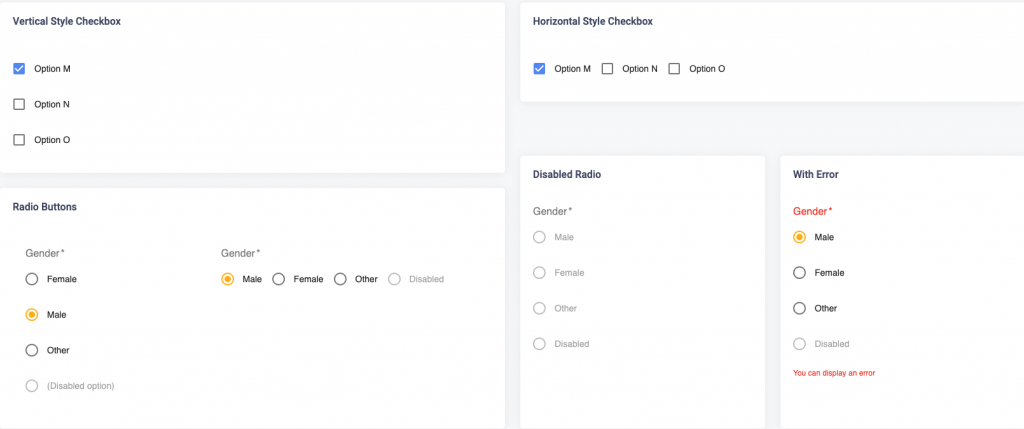
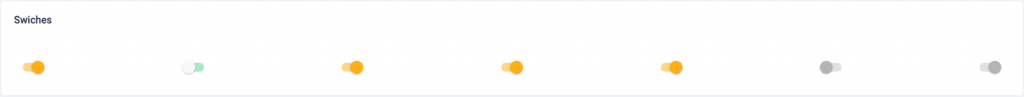
You can check some other layouts of checkbox below. For adding any of the below layout in the template, please check their relative code in the src->routes->components->selection-controls->index.js file.