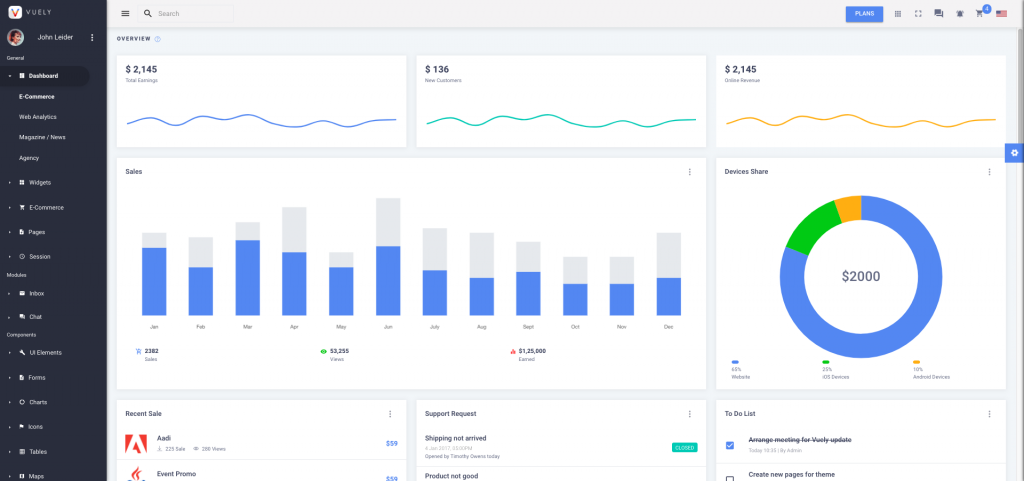
Default Layout

This is the default layout of your template, when you download the project from ThemeForest and builds it after the installation procedure, you will find that your template uses this layout by default. You don’t need to change anything to use this layout.
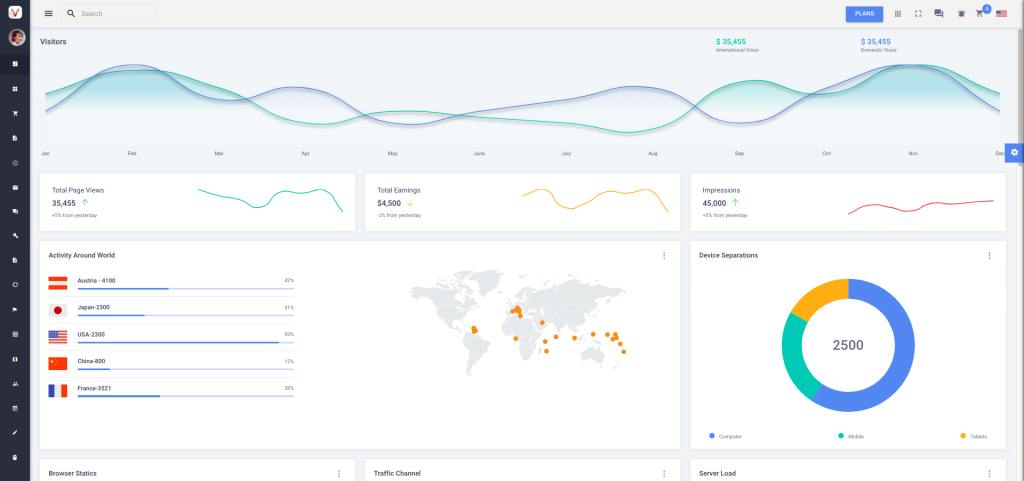
Mini Sidebar

This is the Mini Sidebar layout for the template. You can make this layout as default by making these changes in the src->router->default.js file:
Steps:
1. Replace the import statement from
import Full from 'Container/Full'
to
import MiniSidebarLayout from 'Container/MiniSidebarLayout'
2.. Now search export default
export default {
path: '/',
component: Full,
Now Replace the value of the component key from Full to MiniSidebarLayout
Now your export default will become
export default {
path: '/',
component: MiniSidebarLayout,
Now save the file and open up the browser window and open the
If you don’t see the changes, don’t panic. Just run the following command in command prompt or terminal, then try again. You will see the desired result.
npm run serve
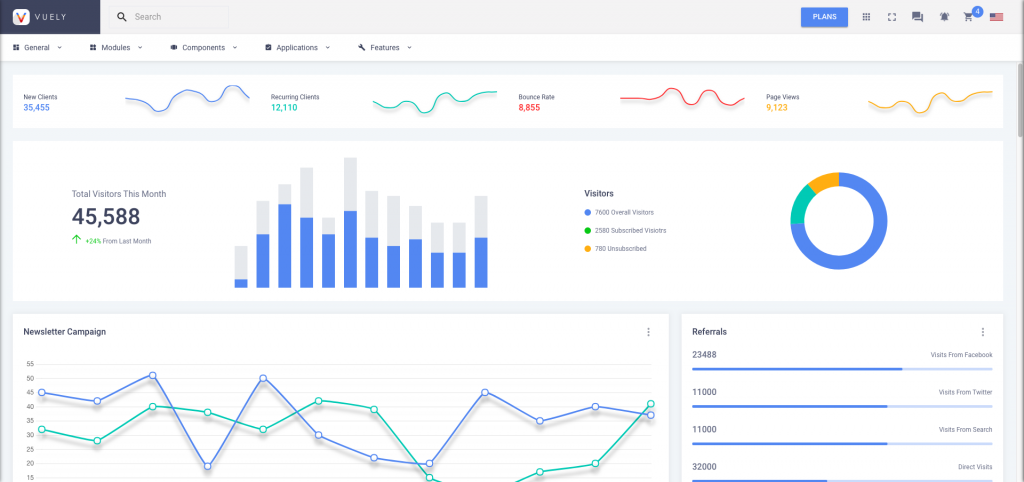
Horizontal Menu

Steps:
1.Replace the import statement from
import Full from 'Container/Full'
to
import HorizontalLayout from 'Container/HorizontalLayout'
2. Now search export default
export default {
path: '/',
component: Full,
Now Replace the value of the component key from Full to HorizontalLayout
Now export default will become
export default {
path: '/',
component: HorizontalLayout,
Now save the file and open up the browser window and open the
If you don’t see the changes, don’t panic. Just run the following command in command prompt or terminal, then try again. You will see the desired result.
npm run serve
Boxed
There are two versions for boxed layout: One is Boxed Agency Version, another is Boxed News Version. Below are the screenshots for both the boxed versions & the steps that needs to be followed to make them your default template layout.
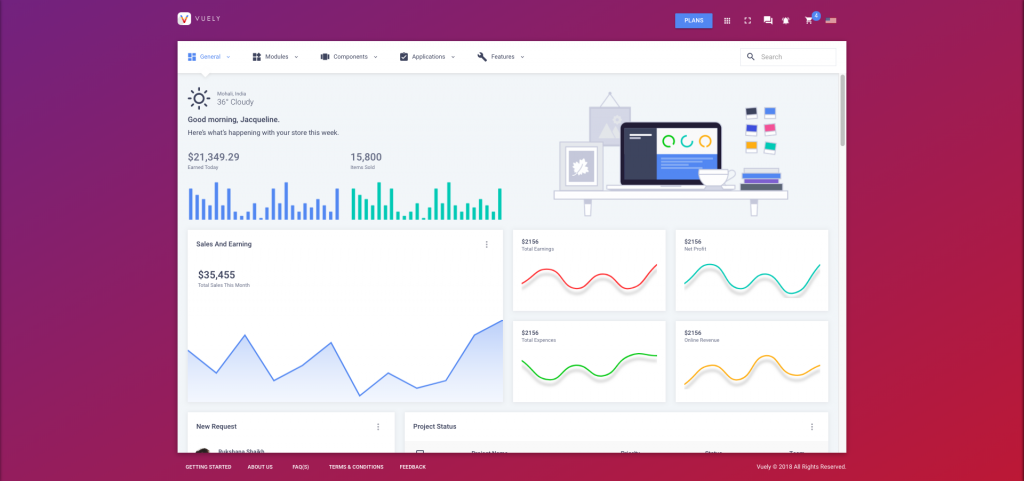
Boxed Agency Version

This is the Boxed Agency Version layout for the template. You can make this layout as default by making src->router->default.js file:
Steps:
1.Replace the import statement from
import Full from 'Container/Full'
to
import BoxedLayout from 'Container/Boxed'
2. Now search export default
export default {
path: '/',
component: Full,
Now Replace the value of the component key from Full to BoxedLayout
Now export default will become
export default {
path: '/',
component: BoxedLayout,
Now save the file and open up the browser window and open the
If you don’t see the changes, don’t panic. Just run the following command in command prompt or terminal, then try again. You will see the desired result.
npm run serve
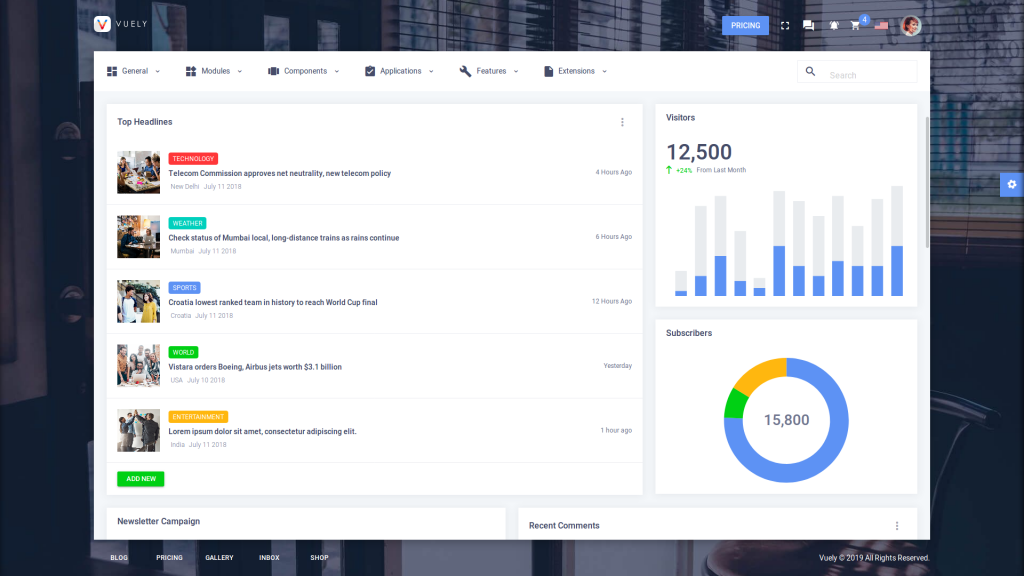
Boxed News Version

This is the Boxed News Version layout for the template. You can make this layout as default by making the these changes in the src->router->default.js file:
Steps:
1. Replace the import statement from
import Full from 'Container/Full'
to
import BoxedLayout from 'Container/BoxedV2'
This is the Horizontal Menu layout for the template. You can make this layout as default by making src->router->default.js file:
2. Now search for export default function in the same file. You will find the given function as below:
export default {
path: '/',
component: Full,
Now Replace the value of the component key from Full to BoxedLayout
Now your export default will become
export default {
path: '/',
component: BoxedLayout
Now save the file and open up the browser window and open the url: http://localhost:8080/
If you don’t see the changes, don’t panic. Just run the following command in command prompt or terminal, then try again. You will see the desired result.
npm run serve
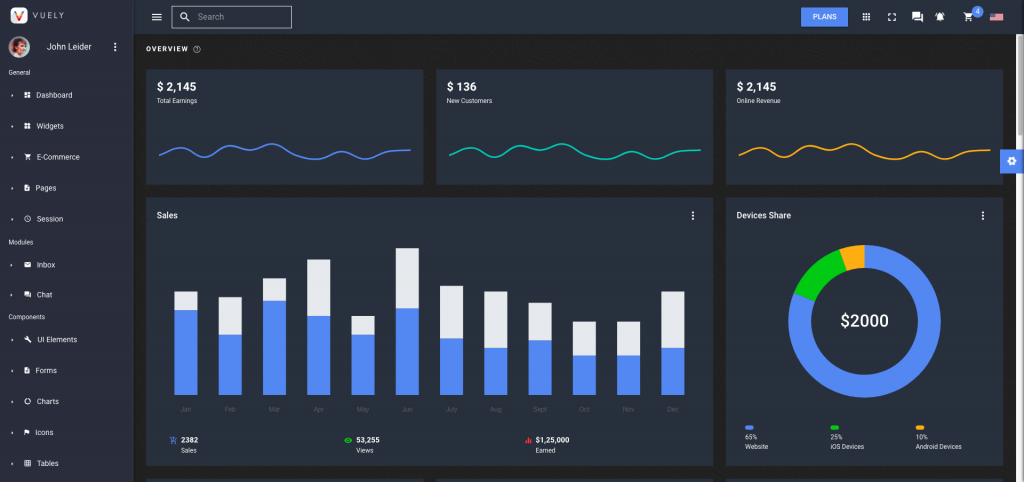
Dark Mode

To enable dark mode in your app open src->plugins->vuetify.js file and set the dark value to true as shown below:-
export default new Vuetify({
theme:{
themes: {
light: store.getters.selectedTheme.theme,
dark: store.getters.selectedTheme.theme
},
dark: true // set true to enable dark mode
},
})
