You can add the component on any page in the template. You need to follow the steps given below:
Step 1: Please add the code given below in the page where you want to add the component.
<Button variant="outlined" className="primary-bg-btn" color="primary" onClick={handleOpen}>
Open Modal
</Button>
<Modal
aria-labelledby="simple-modal-title"
aria-describedby="simple-modal-description"
open={open}
onClose={handleClose}
>
<div style={modalStyle} className={classes.paper}>
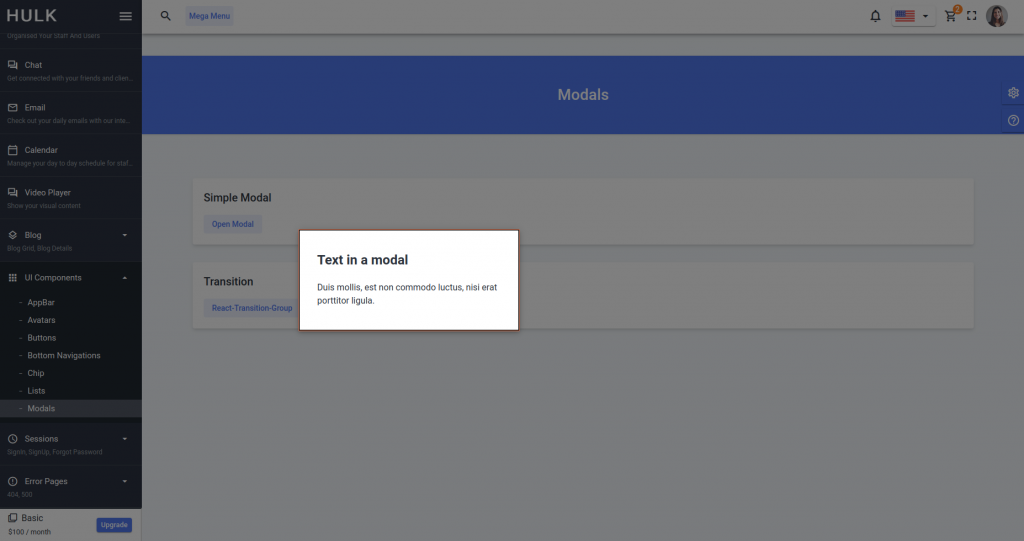
<h2 id="simple-modal-title">Text in a modal</h2>
<p id="simple-modal-description">
Duis mollis, est non commodo luctus, nisi erat porttitor ligula.
</p>
</div>
</Modal>
Step 2: Now Import the component from its parent library.
import { Modal, Button } from '@material-ui/core';
We have given you an example of adding a simple list in Dashboard.
You can check some other layouts of list below. For adding any of the below layout in the template, please check their relative code in the src->routes->UiComponents->List->index.js file.
We have given you an example of adding a simple list in Dashboard.
You can check some other layouts of list below. For adding any of the below layout in the template, please check their relative code in the src->routes->UiComponents->Modals->index.js file.