You can add the component on any page in the template. You need to follow the steps given below:
Step 1: Please add the code given below in the page where you want to add the component.
<Button variant="contained" color="primary">
Primary
</Button>
Step 2: Now Import the component from its parent library.
import Button from '@material-ui/core/Button';
We have given you an example of adding a raised button.
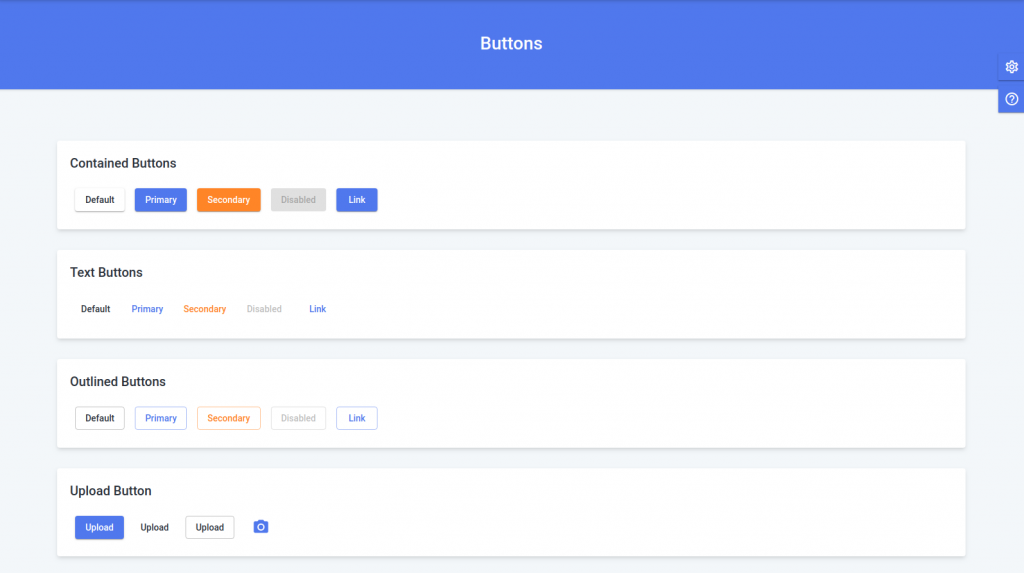
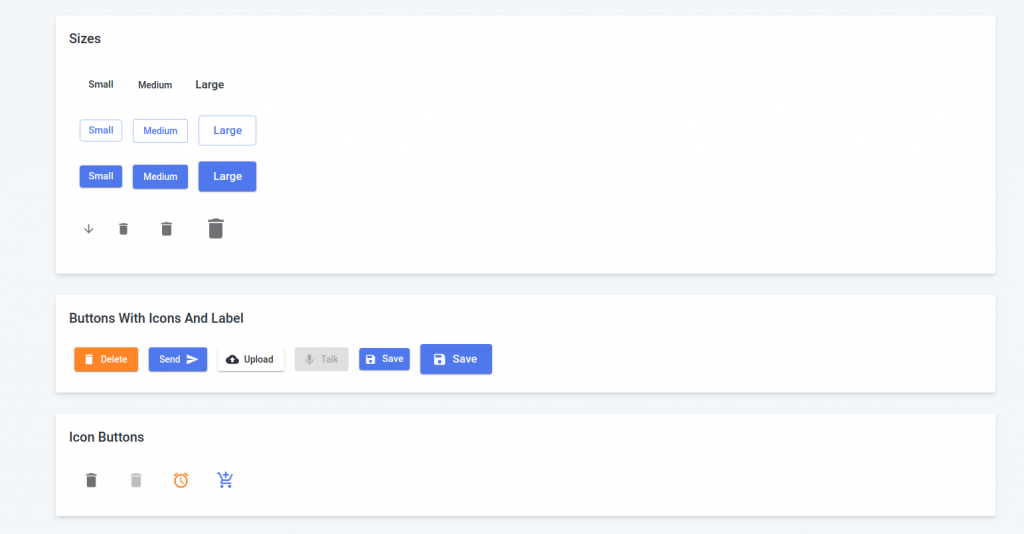
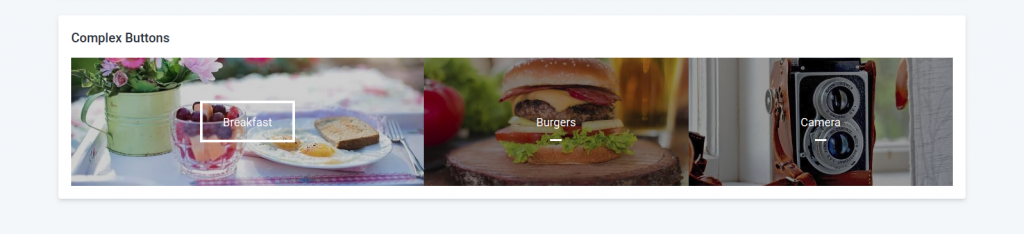
You can check some other layouts of buttons below. For adding any of the below layout in the template, please check their relative code in the src->routes->UiComponents->Buttons->index.js file.