You can add the component on any page in the template. You need to follow the steps given below:
Step 1: Please add the code given below in the page where you want to add the component.
<Avatar alt="Remy Sharp" src={require('assets/Images/avatars/user-1.jpg')} />
Step 2: Now Import the component from its parent library.
import Avatar from '@material-ui/core/Avatar';
We have given you an example of adding a simple avatar .
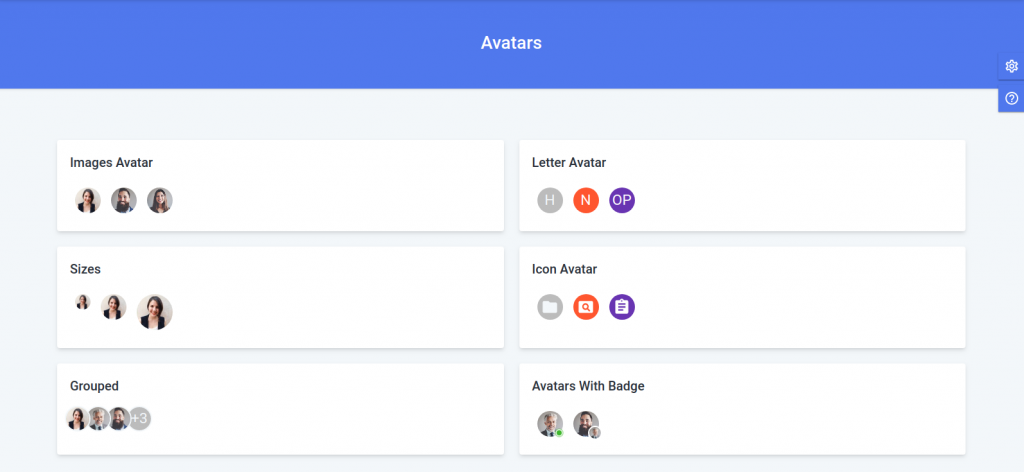
You can check some other layouts of app bar below. For adding any of the below layout in the template, please check their relative code in the src->routes->UiComponents->Avatars->index.js file.