You can add the component on any page in the template. You need to follow the steps given below:
Step 1: Please add the code given below in the page where you want to add the component.
<Chip label="Basic" />
Step 2: Now Import the component from its parent library.
import Chip from '@material-ui/core/Chip'
We have given you an example of adding a default chip in Dashboard.
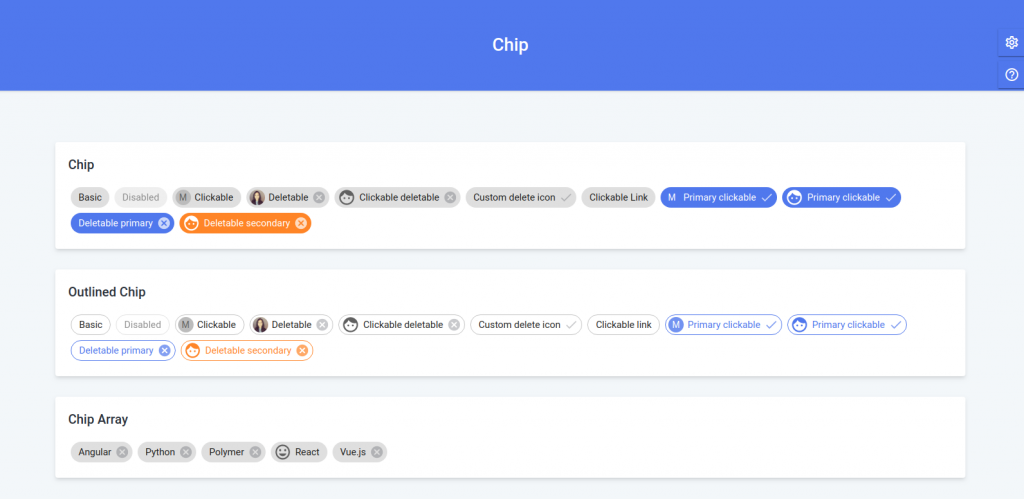
You can check some other chip layouts below. For adding any of the below layout in the template, please check their relative code in the src->routes->UiComponents->Chip->index.js file.