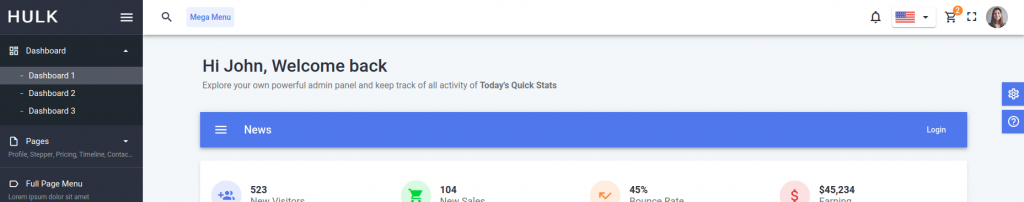
You can add the component on any page in the template. You need to follow the steps given below:
Step 1: Please add the code given below in the page where you want to add the component.
<AppBar position="static">
<Toolbar>
<IconButton edge="start" className={`menu-icon ${classes.menuButton}`} color="inherit" aria-label="menu">
<MenuIcon />
</IconButton>
<Typography variant="h6" className={classes.title}>
News
</Typography>
<Button color="inherit">Login</Button>
</Toolbar>
</AppBar>
Step 2: Now Import the component from its parent library.
import { AppBar, Toolbar, Typography, IconButton, Button } from '@material-ui/core';
import MenuIcon from '@material-ui/icons/Menu';
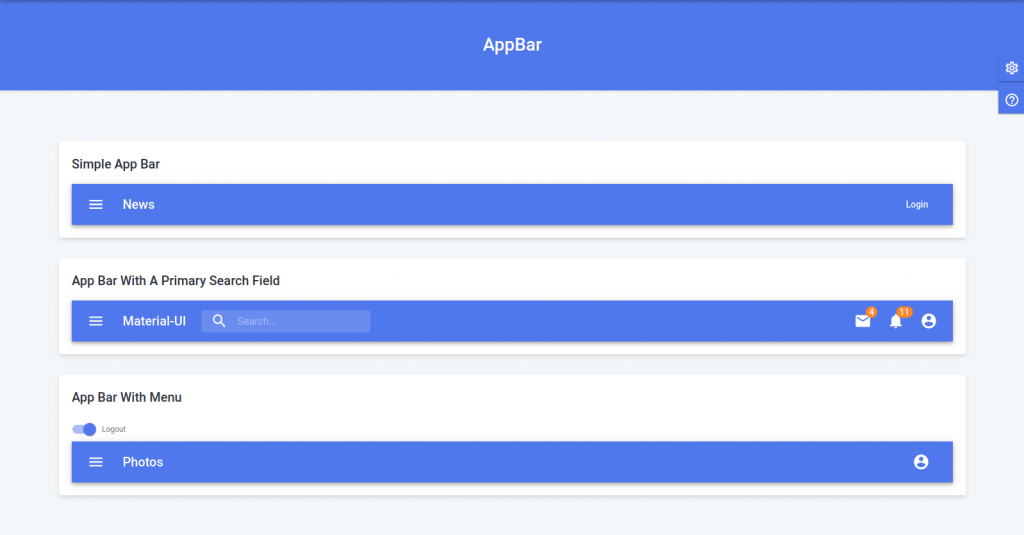
We have given you an example of adding a simple app bar .

You can check some other layouts of app bar below. For adding any of the below layout in the template, please check their relative code in the src->routes->UiComponents->AppBar->components folder.