We have used shop page example to integrate instant search. There is a lot of other pre-made demo examples on the official doc. In Embryo-ReactJS you can see the demo on this url https://embryo-react.theironnetwork.org/shop.
Getting Started:
Step 1: Create an account on Algolia.
Step 2: After Signup you will get the 14 days trial and you will update the plan according to your requirements. Reference Link : https://www.algolia.com/pricing
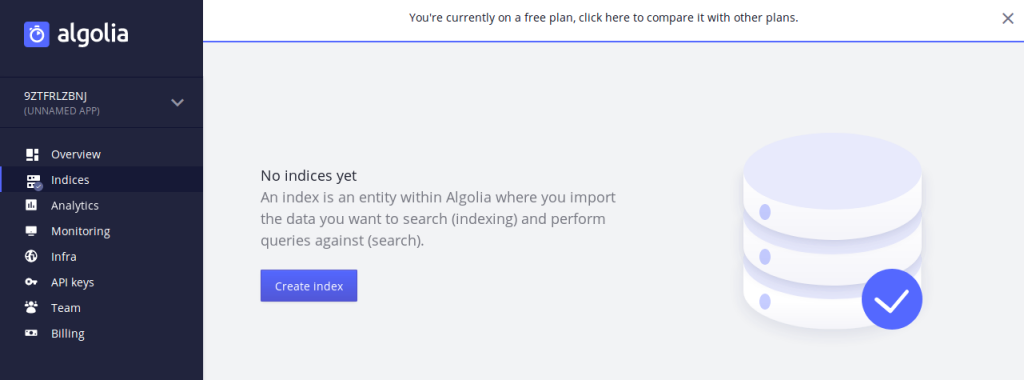
Step 3: Create an Index on Algolia Dashboard by clicking on the indices tab from the left menu and then clicking on create index button. Please check the screenshot below for reference:

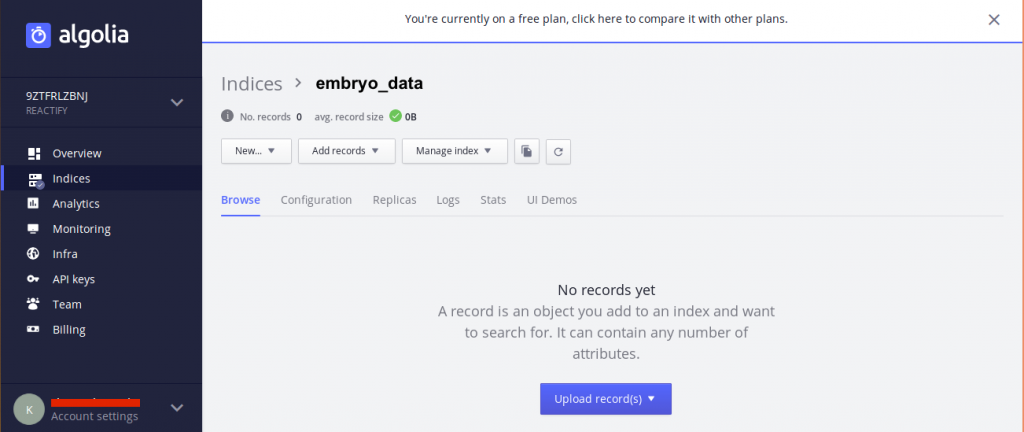
Step 4: Add your products fields with values under the newly created Index.

Step 5: You need to change your app name in the manage applications page. Just open the given url, edit the app and give your app a name. This app name is used in the template.
Step 6: Now open the API keys tab from the left menu and copy the Search-Only API Key , now open the src->constants->AppConfig.jsfile from the template and paste the credentials in the apiKey, indexName with the index you have created & appId with the app name you have given to your app in step 5.
/**
* App Constants
*/
export default {
...
//algolia configuration
algoliaConfig: {
appId: "<app name>" // created in step 5
apiKey: "<api key>" // copied in step 6
indexName: "<index name>" // created in step 3
},
...
}
To get more information about algolia instant search check the official document.
