Chankya comes with four handcrafted layout. Read the documentation carefully to use following layouts in your app.
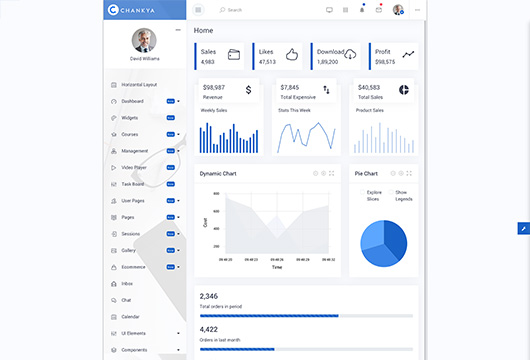
Default Layout
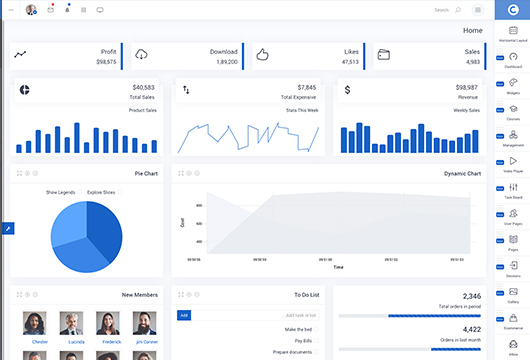
Chankya by default has icon sidebar menu admin layout but also provides you flexibility to choose your own.

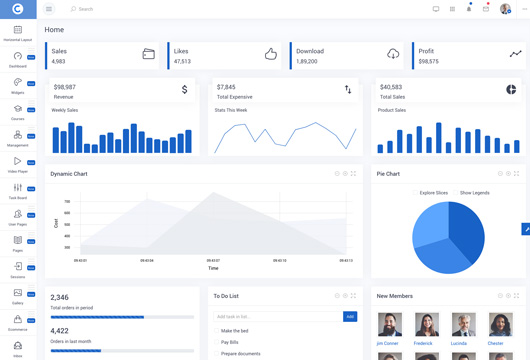
Simple Sidebar
To enable sidebar go to src>app>main and open main-material.html and remove icon-sidebar-wrap from <div class = “app.. div.
<!-- Main-->
<div class="app {{headerSkinColor}}" [dir]="layout" [ngClass]="themeSkinColor" [class.app-dark]="dark" [class.boxed]="boxed" [class.collapsed-sidebar]="collapseSidebar" [class.compact-sidebar]="compactSidebar" [class.customizer-in]="customizerIn" [class.chat-window--open]="chatWindowOpen" [class.sidebar-closed]="sidebarClosed" [class.sidebar-opened]="!sidebarClosed" [class.chat-sidebar]="chatSidebar">
After removing icon-sidebar-wrap. Now in same file search for sidebar-panel class and remove icon-sidebar from that div.
<div class="sidebar-panel chankya-sidenav" id="showSidebar">

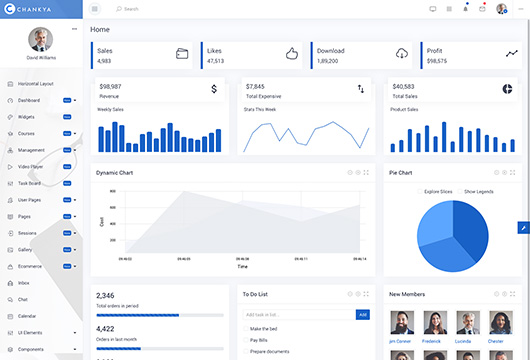
Mini Sidebar
To enable mini sidebar go to src>app>main and open main-material.html and remove icon-sidebar-wrap from <div class = “app.. div.
<!-- Main-->
<div class="app {{headerSkinColor}}" [dir]="layout" [ngClass]="themeSkinColor" [class.app-dark]="dark" [class.boxed]="boxed"
[class.collapsed-sidebar]="collapseSidebar" [class.compact-sidebar]="compactSidebar" [class.customizer-in]="customizerIn"
[class.chat-window--open]="chatWindowOpen" [class.sidebar-closed]="sidebarClosed" [class.sidebar-opened]="!sidebarClosed" [class.chat-sidebar]="chatSidebar">
After removing icon-sidebar-wrap. Now in same file search for sidebar-panel classand remove icon-sidebar from that div.
<div class="sidebar-panel chankya-sidenav" id="showSidebar">
At last on app class div there is condiotion for collapsed sidebar set it to true in following then you will get your mini sidebar layout.
[class.collapsed-sidebar]="true"

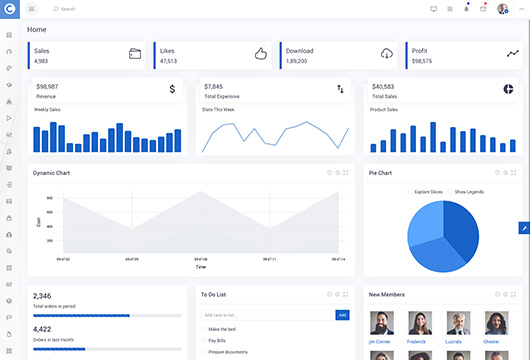
Boxed
To enable boxed layout go to src>app>main and open main-material.html and remove icon-sidebar-wrap from <div class = “app.. div.
<!-- Main-->
<div class="app {{headerSkinColor}}" [dir]="layout" [ngClass]="themeSkinColor" [class.app-dark]="dark" [class.boxed]="boxed"
[class.collapsed-sidebar]="collapseSidebar" [class.compact-sidebar]="compactSidebar" [class.customizer-in]="customizerIn"
[class.chat-window--open]="chatWindowOpen" [class.sidebar-closed]="sidebarClosed" [class.sidebar-opened]="!sidebarClosed" [class.chat-sidebar]="chatSidebar">
After removing icon-sidebar-wrap. Now in same file search for sidebar-panel classand remove icon-sidebar from that div.
<div class="sidebar-panel chankya-sidenav" id="showSidebar">
At last on app class div there is condition for boxed sidebar set it to true as following then you will get your boxed layout.
[class.boxed]="true"

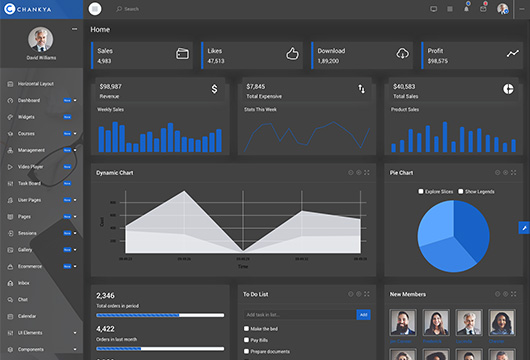
Dark Mode
To enable dark layout go to src>app>main and open main-material.html and find the condition of
[class.app-dark]="dark"
and set it to true
[class.app-dark]="true"
<div class="app {{headerSkinColor}} icon-sidebar-wrap" [dir]="layout" [ngClass]="themeSkinColor" [class.app-dark]="true" [class.boxed]="boxed"
[class.collapsed-sidebar]="collapseSidebar" [class.compact-sidebar]="compactSidebar" [class.customizer-in]="customizerIn"
[class.chat-window--open]="chatWindowOpen" [class.sidebar-closed]="sidebarClosed" [class.sidebar-opened]="!sidebarClosed" [class.chat-sidebar]="chatSidebar">

Rtl Layout
To enable rtl layout go to src>app>main and open main-material.html and find the condition of
[dir]="layout"
and set it to
dir="rtl"
<div class="app {{headerSkinColor}} icon-sidebar-wrap" dir="rtl" [ngClass]="themeSkinColor" [class.app-dark]="dark" [class.boxed]="boxed"
[class.collapsed-sidebar]="collapseSidebar" [class.compact-sidebar]="compactSidebar" [class.customizer-in]="customizerIn"
[class.chat-window--open]="chatWindowOpen" [class.sidebar-closed]="sidebarClosed" [class.sidebar-opened]="!sidebarClosed" [class.chat-sidebar]="chatSidebar">