Extend the default collapse behaviour to create an accordion.
<div>
<b-button v-b-toggle.collapse-1 variant="primary">Toggle Collapse</b-button>
<b-collapse id="collapse-1" class="mt-2">
<b-card>
<p class="card-text">Collapse contents Here</p>
<b-button v-b-toggle.collapse-1-inner size="sm">Toggle Inner Collapse</b-button>
<b-collapse id="collapse-1-inner" class="mt-2">
<b-card>Hello!</b-card>
</b-collapse>
</b-card>
</b-collapse>
</div>
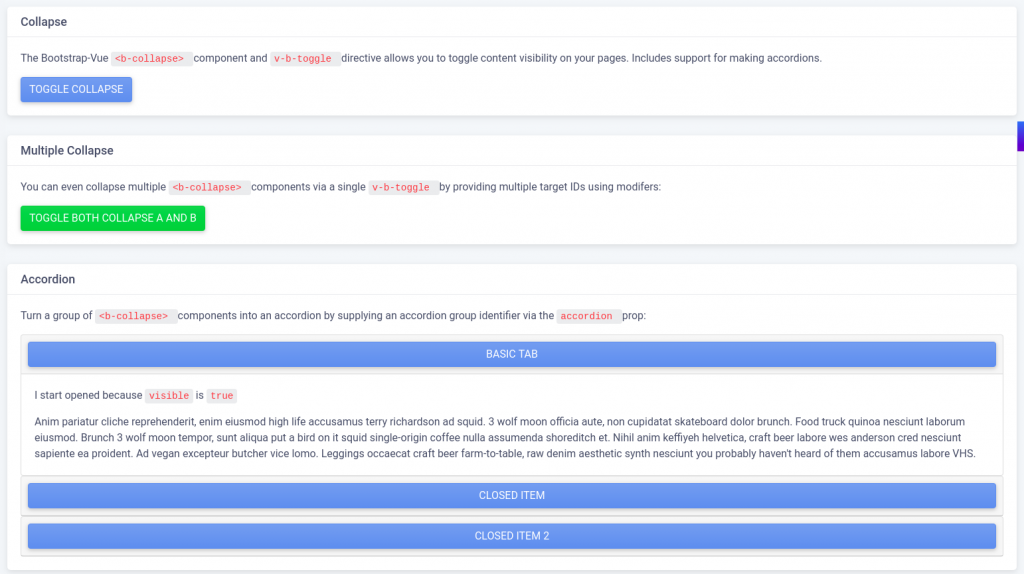
You can check some other layouts of collapse below. For adding any of the below layout in the template, please check their relative code in the src -> views -> ui-elements-> Accordions.vue folder.