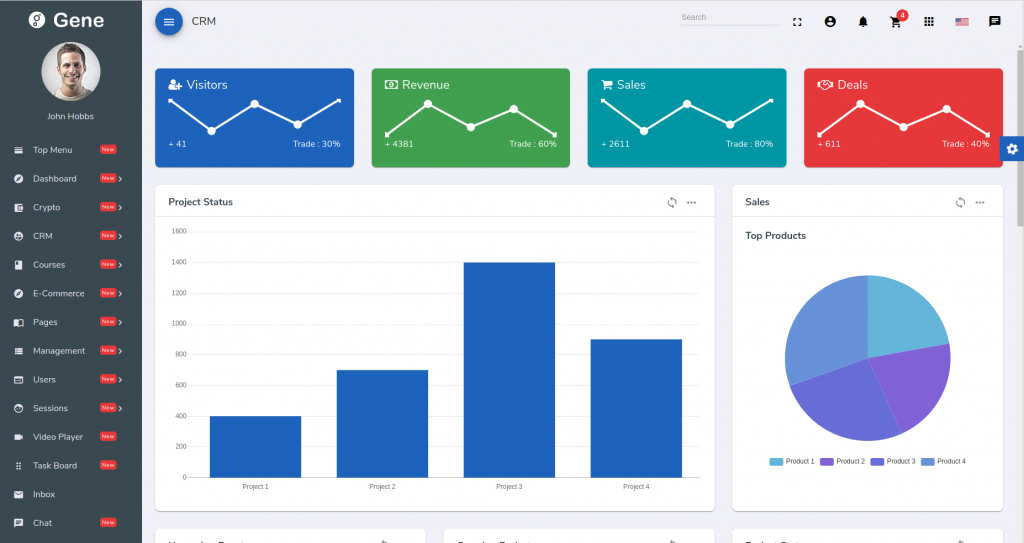
Default Layout
Gene by default has traditional admin layout but also provides you flexibility to choose your own.

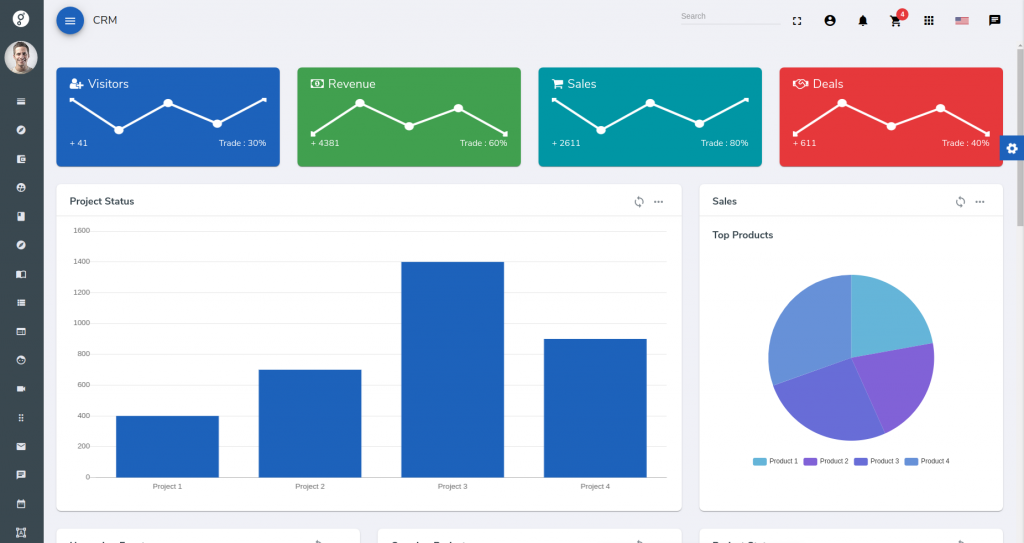
Mini Sidebar
To enable mini sidebar layout, go to src->app->service->core and open core.service.ts file and change the value of collapseSidebar to true.
export class CoreService {
...
collapseSidebar : boolean = true;
...
}

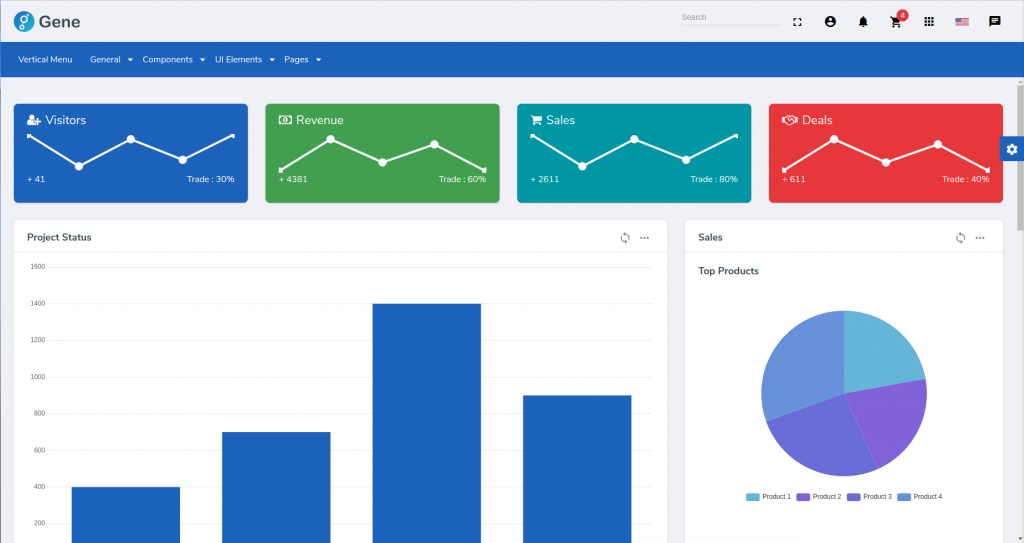
Horizontal Menu
To enable horizontal menu go to src->app->app-routing.module.ts file. In which change to the redirectTo from dashboard path to horizontal/dashboard like below:-
import { NgModule } from ’@angular/core’;
.....
const appRoutes: Routes = [
{
path: ’’,
redirectTo: ‘horizontal/dashboard’, // change the redirectTo path
pathMatch: ‘full’,
},
......
......
]

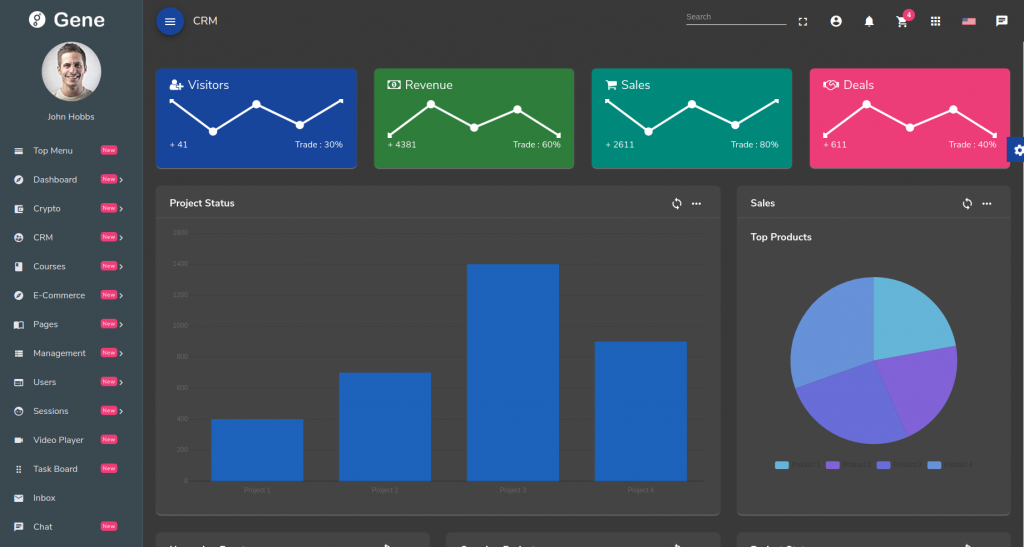
Dark Mode
To enable the dark mode in the template, go to src->app->main and open the main-material.html file, now search for the app-dark class at div <div id = "main-app" & change its value to true.
'app-dark': true,
Now open the src->index.html file & add the class "dark-theme-active" in the body tag. Like given below:
<body class="dark-theme-active">
...
</body>