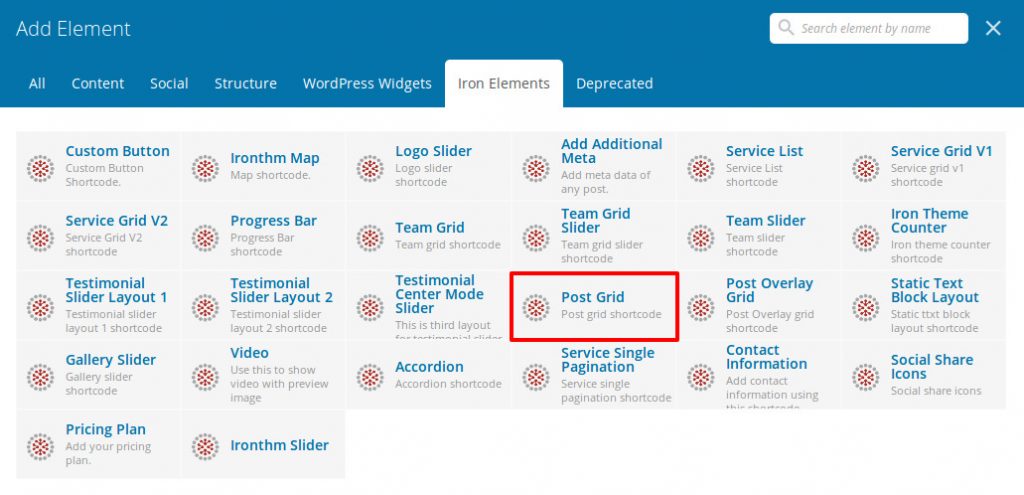
Step 1: Go to Pages → Add New → Backend Editor to configure, After that choose “Add element”

Step 2: Go to Post Grid

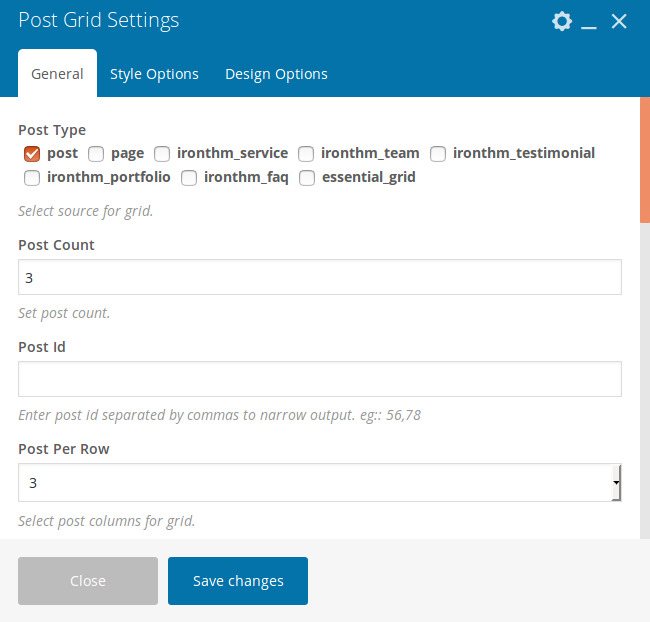
Step 3: Enter values for the following parameters:
- Post Type: Select the post type for your structure.
- Post Count: Total number of items you want to display.
- Post Id: Add post id to show specific posts.
- Category Slug: Enter the category slug for categorized output.
- Post Per Row: Select the number of items per row.
- Excerpt Length: Length of the grid excerpt.
- Background Layout: Select the background type for the image.
- Show Thumbnail: Check to show the thumbnail.
- Show Date: Check to enable date.
- Show Author: Check to enable author.
- Show Comments: Check if you want to show comments.
- Show Category: Check if you want to show category.
- Show Read More: Check to enable read more link.
- Read More Style: Select read more link style for this shortcode.
- Offset: Number of grid elements to displace or pass over.
Style Options
- Content Background Color: Set the background color of the content section.
- Text Color: Select a text color for this section.
- Content TOP/BOTTOM Padding : Enter top bottom space for content section. Note:: Please add dimension with value, eg: 16px or 1rem etc.
- Content LEFT/RIGHT Padding: Enter top bottom space for content section. Note:: Please add dimension with value, eg: 16px or 1rem etc.
- CSS Animation: Select CSS animation.

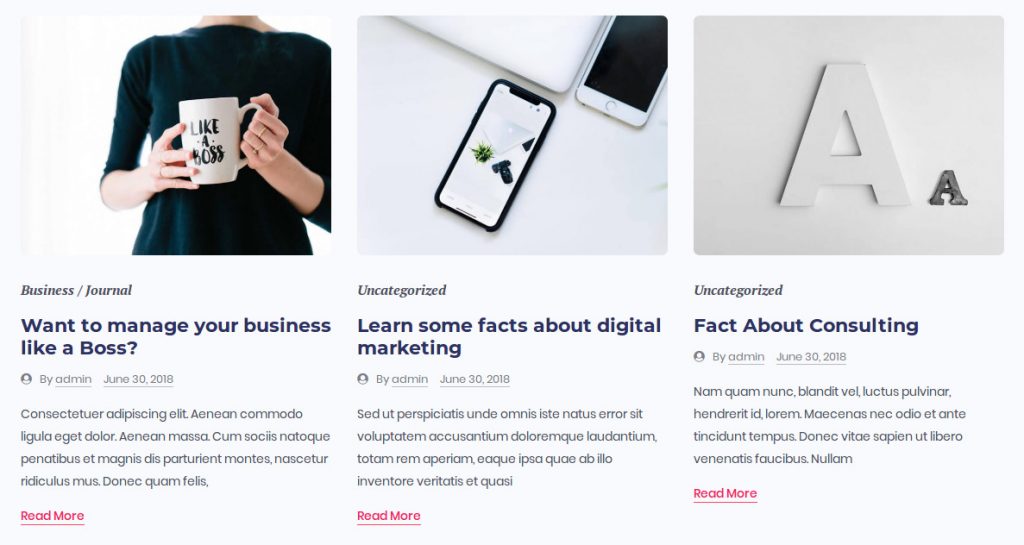
Step 4: Output: